Unityで3Dゲームを作りたい!と思ってキャラクターを動かしてみると…
「キャラが歩かない」
「アニメーションが再生されない」
「アニメーションコントローラーってなに?」
という壁にぶつかること、ありませんか?
この記事では、Unity初心者の私が実際に試行錯誤しながら学んだ「アニメーションコントローラーの基本的な使い方」と「キャラを動かしてアニメーションさせる方法」について解説します。
使用バージョンは Unity 2022.3(LTS)、アセットはかわいいローポリキャラ「PicoLabo」を使って進めていきます!
- キャラクターにアニメーションを設定する方法
- Animator Controllerって何をするもの?
- WASD移動+ジャンプ+アニメーション切り替え
- よくあるつまずきポイントと解決法(動かない原因)
までを実例と一緒に詳しくご紹介します!
Unityプロジェクトとキャラの準備
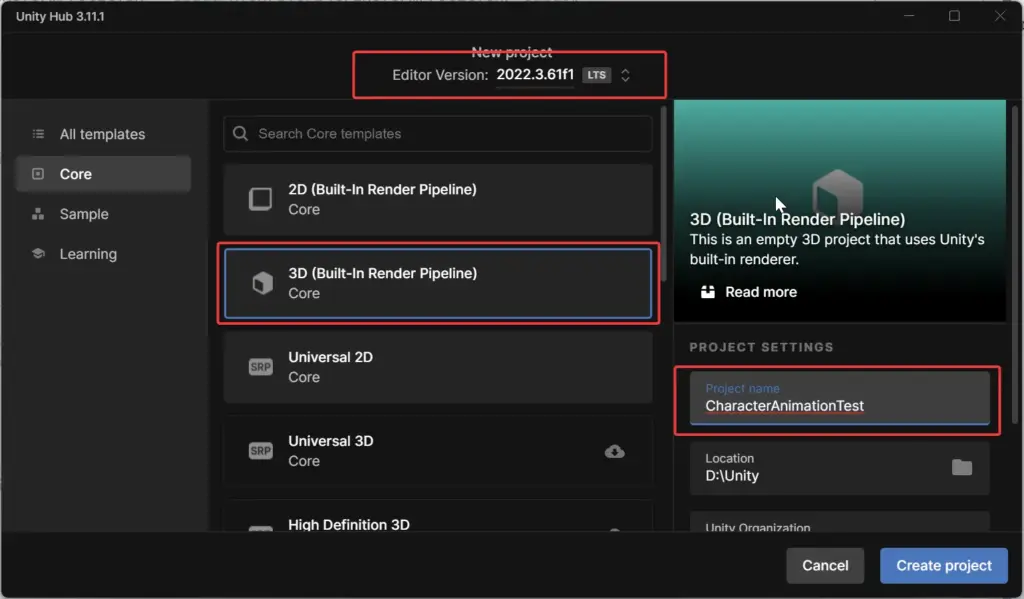
今回は Unity 2022.3.61f1(LTS) を使って、新規に3Dプロジェクトを作成しました。
LTS(Long Term Support)版は安定性が高く、アセットとの互換性も高いため、初心者〜中級者の学習・開発環境として非常におすすめです。
プロジェクトの作成の設定

- テンプレート:3D(URPなどではなく、ベーシックな3D)
- プロジェクト名:任意(例:
CharacterAnimationTest)
使用したキャラクターアセット

アセットページ:https://assetstore.unity.com/packages/3d/characters/picolabo-218332
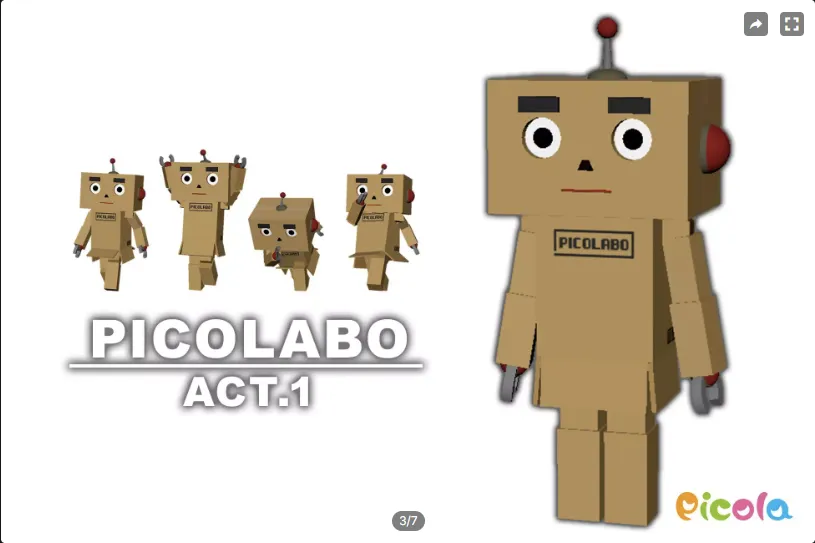
(画像出典:Unity Asset Store / PicoLabo様)
この記事では、Unity Asset Storeで公開されている
PicoLabo を使用しています。
このアセットは、
- 見た目がかわいいデフォルメ系3Dキャラクター
- Humanoidリグに対応していてAnimatorが使いやすい
- 複数のポーズ・表情差分つき
という特徴があり、Unity初心者がアニメーションやキャラ操作の練習をするには最適です。
インポート手順(簡易)

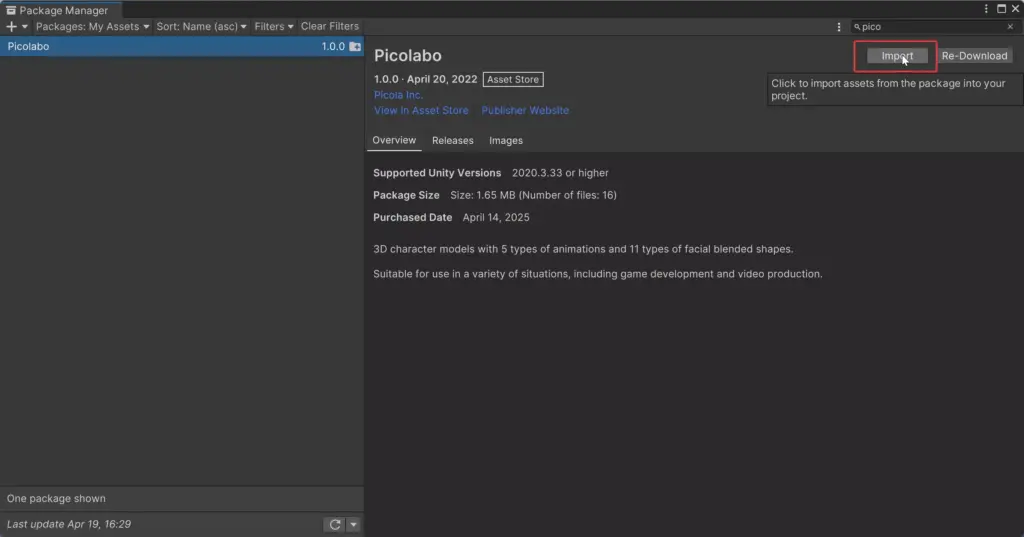
- Unityエディタ上で「Asset Store」から「PicoLabo」を検索
- マイアセットに追加「Add To My Assets」
- 「Open in Unity」から Package Manager を開いて Import
Assets/PicoLaboにアセットが展開されます
シーンにキャラクターを配置

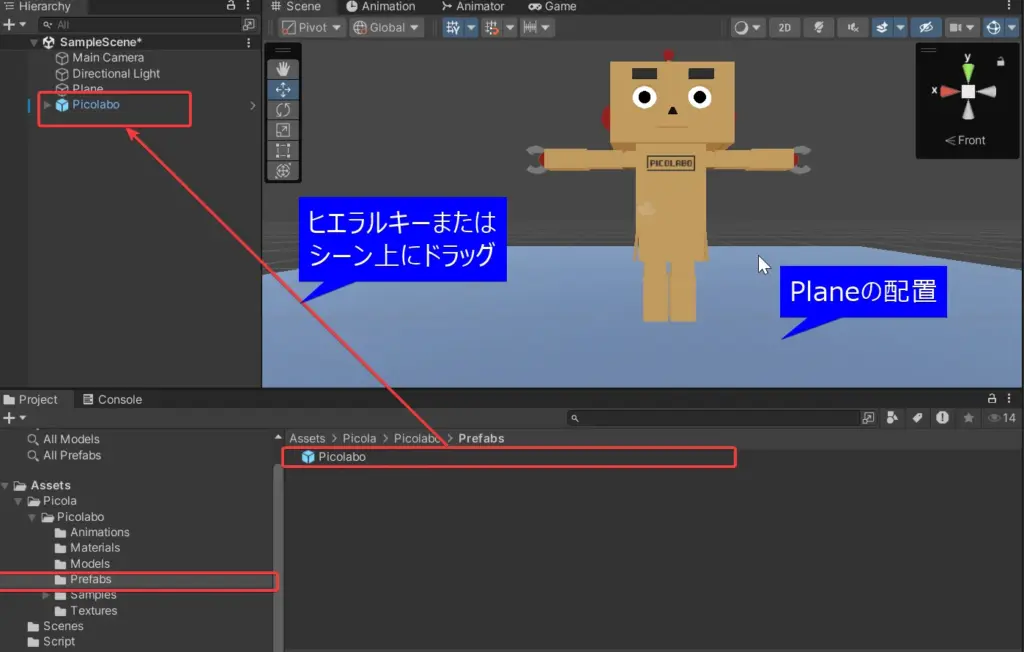
- Hierarchy に Plane を追加して、キャラの地面を作成
GameObject > 3D Object > Plane PicoLaboの中からキャラのプレハブをドラッグしてシーンへ配置- メインカメラの角度と位置を調整して、キャラが正面に映るように
ここまでできれば、Unity上で「キャラを配置して見える」状態になります。
次はこのキャラにAnimator Controllerを設定して、アニメーションを切り替えられるようにしていきます。
Animator Controllerとは?どうやって使うの?

Unityでキャラクターにアニメーションをつけるためには、Animator Controller(アニメーションコントローラー)を使います。
これは「キャラクターがどんな状態のときに、どのアニメーションを再生するか」を視覚的に設定できる仕組みです。
たとえば、
- キャラが止まっているとき → Idleアニメーション
- 歩いているとき → Walkアニメーション
- ジャンプしたとき → Jumpアニメーション
という風に、条件に応じてアニメーションを切り替える役割を担います。
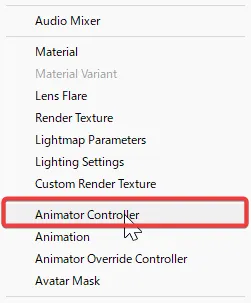
Animator Controllerの作成

ProjectビューのAssetsフォルダで右クリックCreate > Animator Controllerを選択- 名前は
PlayerAnimatorControllerなどわかりやすいものに
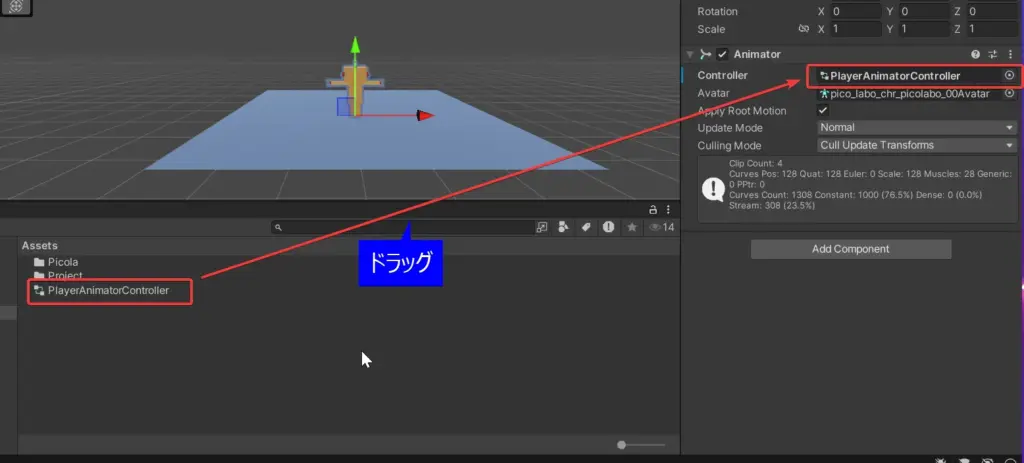
キャラにAnimator Controllerを割り当てる

- シーン上のキャラを選択(Hierarchyビュー)
InspectorでAnimatorコンポーネントを探すControllerフィールドに、作成したPlayerAnimatorControllerをドラッグ&ドロップ
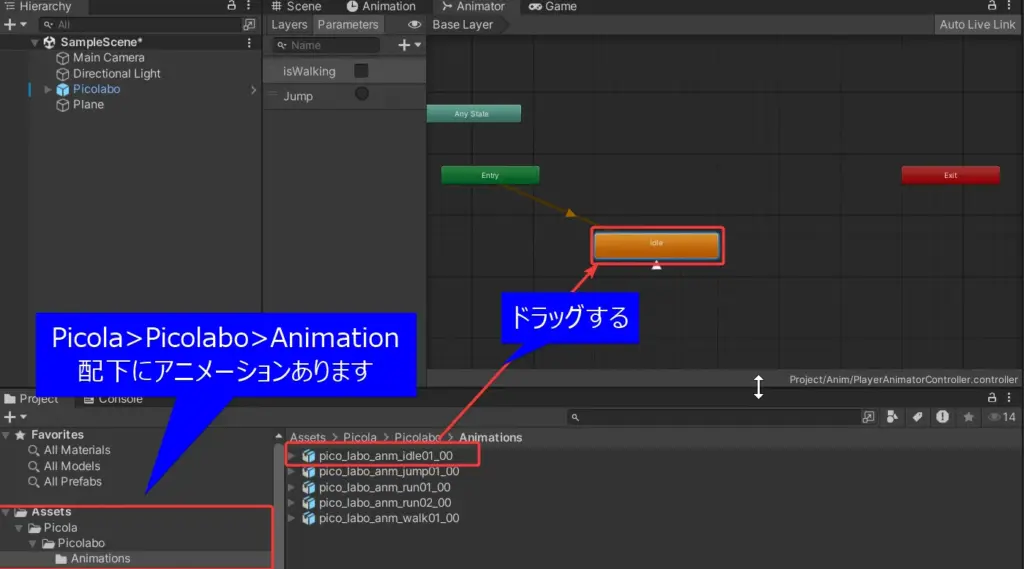
アニメーションの設定

- Projectビューから Idleアニメーションを探す(PicoLaboアセット内
Picola<Picolabo<Animations) - Animator Controller をダブルクリックして開くと、Animatorウィンドウが表示される
- Idleアニメーション をドラッグして、Entry とつながるように配置
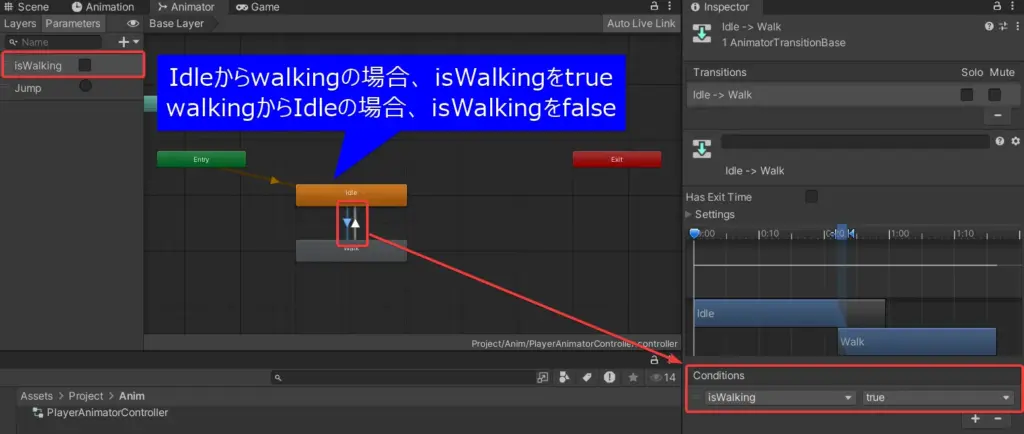
歩きアニメーション(Walk)を設定する

Walkアニメーションを追加でドラッグして配置Idle→Walkの遷移矢印を右クリック →Make Transition- 遷移先に
Walkを選択 - 逆方向(Walk → Idle)も同様に設定
ParametersタブでBool型のisWalkingを作成- 遷移条件に
isWalking == true/falseを設定
補足:即時切り替えのための設定

- 遷移矢印をクリック
Inspectorで以下を設定:
| 設定項目 | 推奨値 |
|---|---|
| Has Exit Time | チェックを外す |
| Transition Duration | 0〜0.05 秒程度 |
アニメーション切り替えの準備が完了!
あとはスクリプトで isWalking の値を操作すれば、
Idle ↔ Walk の自動切り替えが可能になります!
次のセクションでは、実際にスクリプトを書いてキャラをWASDキーで動かしつつ、アニメーションを連動させていきます!
スクリプトで移動+アニメーション連動

Animator Controllerの設定が完了したら、次はキャラクターをWASDキーで動かすスクリプトを作成し、それに合わせてアニメーションが切り替わるように設定していきます。
🎮 WASDキーの対応表(キャラクターの移動方向)
WASDキーでキャラクターを自由に動かすことができます。
Unityでは「Wが前(Z+)」「Aが左(X−)」というように、世界座標と連動して動くため、キーボード操作と3D空間の理解が結びつきます。
| キー | 方向 | Unityの座標軸 | 説明 |
|---|---|---|---|
| W | 前進 | Z+ 方向 | キャラが前に進む |
| S | 後退 | Z− 方向 | キャラが後ろに下がる |
| A | 左移動 | X− 方向 | キャラが左に移動する |
| D | 右移動 | X+ 方向 | キャラが右に移動する |
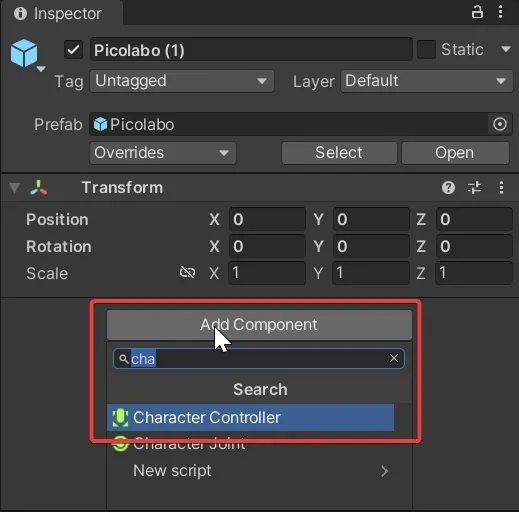
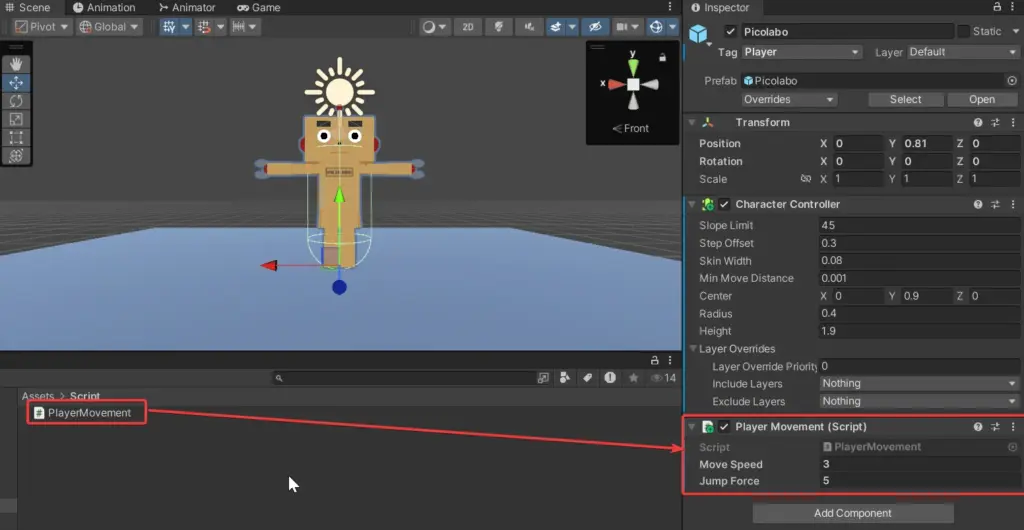
CharacterControllerコンポーネントの追加

キャラクターを物理的に移動させるには、CharacterController を使います。
- シーン内のキャラクターを選択
InspectorでAdd Component→Character Controllerを追加
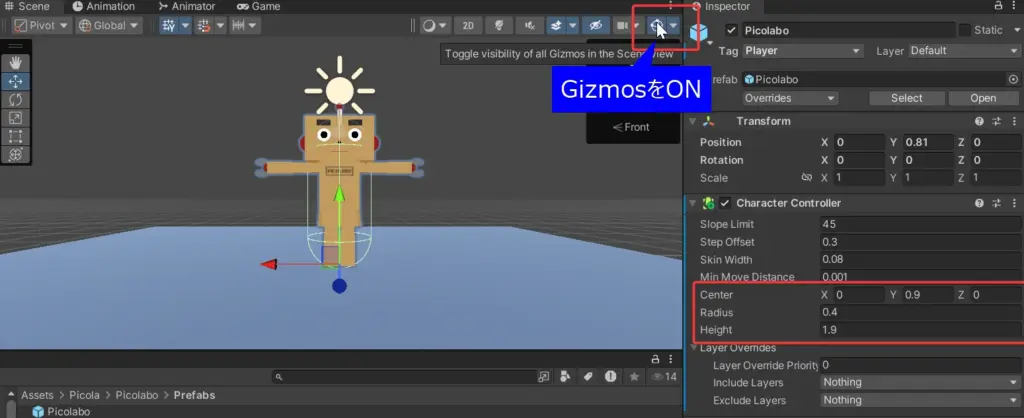
CharacterControllerの設定を調整

CharacterController追加時、 のカプセルコライダーがモデルとズレていることがあります。Sceneビューで GizmosをON にして、キャラクターとカプセルの位置がずれていないか確認しておきましょう。
| 項目 | 推奨値(例) |
|---|---|
| Center.Y | 1.0 〜 1.2(キャラの腰・中心に合わせる) |
| Height | 1.6 〜 2.0(キャラの身長に合わせる) |
| Radius | 0.3 〜 0.5(キャラの横幅) |
移動スクリプトの作成

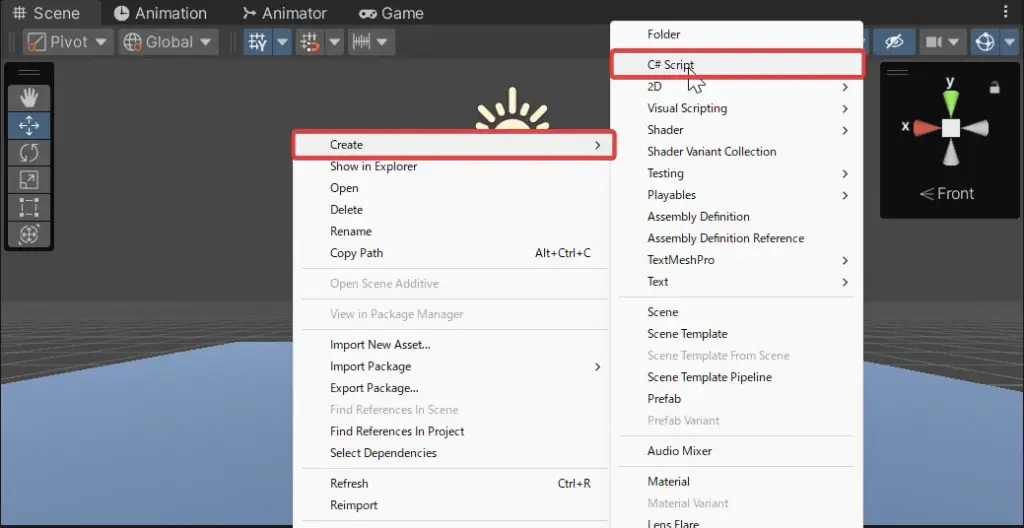
Assets/Scriptsフォルダを作成(なければ)- 右クリック →
Create > C# Script→PlayerMovement.csなどの名前で作成 - 以下のコードを貼り付けます:
using UnityEngine;
[RequireComponent(typeof(CharacterController))]
public class PlayerMovement : MonoBehaviour
{
public float moveSpeed = 3f;
private CharacterController controller;
private Animator animator;
void Start()
{
controller = GetComponent<CharacterController>();
animator = GetComponentInChildren<Animator>(); // 子オブジェクトにある場合でもOK
}
void Update()
{
float h = Input.GetAxis("Horizontal");
float v = Input.GetAxis("Vertical");
Vector3 move = new Vector3(h, 0, v);
// アニメーション切り替え
if (move.magnitude > 0.1f)
{
transform.rotation = Quaternion.Slerp(transform.rotation, Quaternion.LookRotation(move), 0.2f);
animator.SetBool("isWalking", true);
}
else
{
animator.SetBool("isWalking", false);
}
controller.Move(move.normalized * moveSpeed * Time.deltaTime);
}
}作成したPlayerMovement.csはPicoLabo キャラクターにアタッチします。

スクリプトの補足
GetComponentInChildren<Animator>()を使うことで、アニメーターが子オブジェクトにあっても取得できますisWalkingは前回Animatorに設定したパラメータ名と一致させる必要があります
実行してみよう!
▶ ボタンでゲームを再生し、WASDキーでキャラが移動し、アニメーションが切り替わることを確認してみてください!
- 動いた時 → Walkアニメーションが再生される
- 止まった時 → Idleアニメーションに戻る
ここまででできるようになること
- キャラをキー操作で動かせるようになる
- アニメーションが移動に連動して切り替わる
- ゲームらしい“操作感”が実現できる!
次は、ジャンプアニメーションを行って、よりアクション性を高めていきましょう!
ジャンプアニメの追加とTriggerの使い方
キャラの移動とアニメーション連動ができたら、次はジャンプ動作とジャンプ用アニメーションを追加してみましょう!
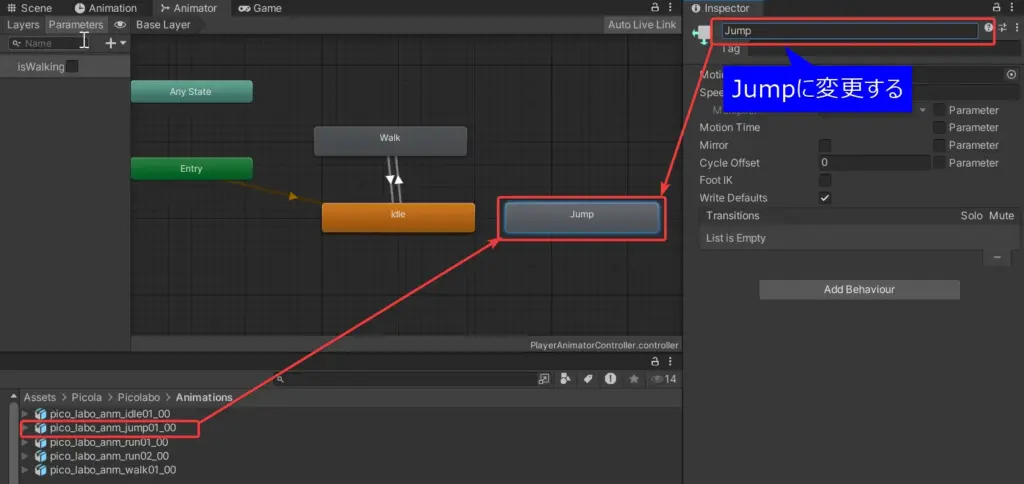
Animatorにジャンプアニメを追加する

- Projectビューから「Jump」アニメーションを探す(PicoLaboアセットフォルダ
Picola<Picolabo<Animations) - Animatorウィンドウにドラッグして追加
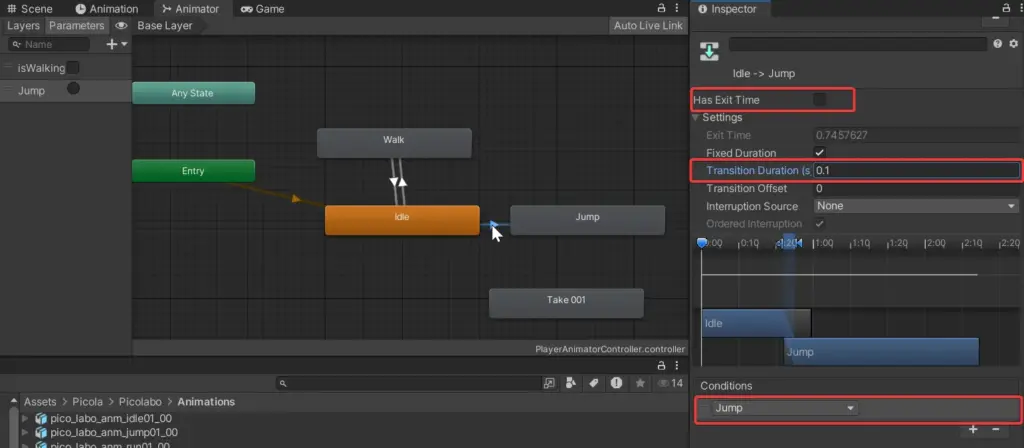
Idle → Jumpの遷移を作成(右クリック → Make Transition)
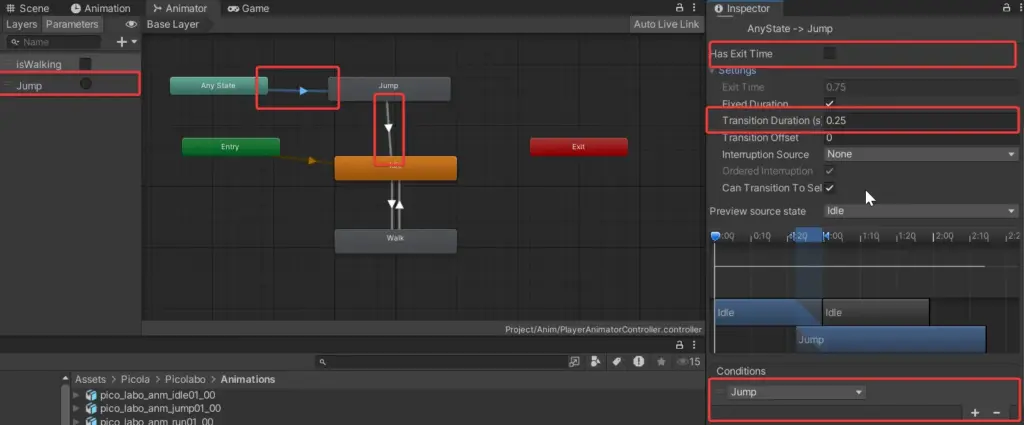
Triggerパラメータの設定

Parametersタブ →+ボタン →Triggerを選択- 名前は
jumpに設定 Any State → Jumpの遷移条件にjumpを追加Has Exit Timeをオフにし、Transition Durationを 0〜0.25 に-
jumpからIdleへ遷移矢印Make Transitionを追加
スクリプトにジャンプ処理を追加
using UnityEngine;
[RequireComponent(typeof(CharacterController))]
public class PlayerMovement : MonoBehaviour
{
public float moveSpeed = 3f;
private CharacterController controller;
private Animator animator;
public float jumpForce = 5f;
private Vector3 velocity;
private bool isGrounded;
void Start()
{
controller = GetComponent<CharacterController>();
animator = GetComponentInChildren<Animator>(); // 子オブジェクトにある場合でもOK
}
void Update()
{
float h = Input.GetAxis("Horizontal");
float v = Input.GetAxis("Vertical");
Vector3 move = new Vector3(h, 0, v);
// 接地確認
isGrounded = controller.isGrounded;
// アニメーション切り替え
if (move.magnitude > 0.1f)
{
transform.rotation = Quaternion.Slerp(transform.rotation, Quaternion.LookRotation(move), 0.2f);
animator.SetBool("isWalking", true);
}
else
{
animator.SetBool("isWalking", false);
}
if (isGrounded && Input.GetKeyDown(KeyCode.Space))
{
velocity.y = jumpForce;
animator.SetTrigger("Jump");
}
// 重力加算
velocity.y += Physics.gravity.y * Time.deltaTime;
Vector3 totalMove = move.normalized * moveSpeed;
totalMove.y = velocity.y;
//controller.Move(move.normalized * moveSpeed * Time.deltaTime);
controller.Move(totalMove * Time.deltaTime);
// 着地時に速度をリセット
if (isGrounded && velocity.y < 0)
{
velocity.y = -2f;
}
}
}
これでスペースキーでジャンプ可能になります!
ここまででできるようになること
- スペースキーでキャラがジャンプ
- 同時にジャンプアニメが再生される
- ジャンプ中でも動きが自然(浮きすぎ防止も完了)
次のセクションでは、**カメラの追従(Cinemachine)**を設定して、プレイヤー視点を完成させます!
カメラをキャラに追従させる(Cinemachine)

プレイヤーキャラを動かすことができたら、次はカメラを自動で追いかけるように設定しましょう!
Unityでカメラを追従させるには、「Cinemachine(シネマシーン)」という公式のカメラ拡張パッケージを使うのが定番です。
Cinemachineとは?
Cinemachineは、Unity公式の「カメラ操作拡張」機能です。
複雑なスクリプトを書かずに、キャラを追いかける・ズーム・視点切り替えなどが簡単に行えるようになります。
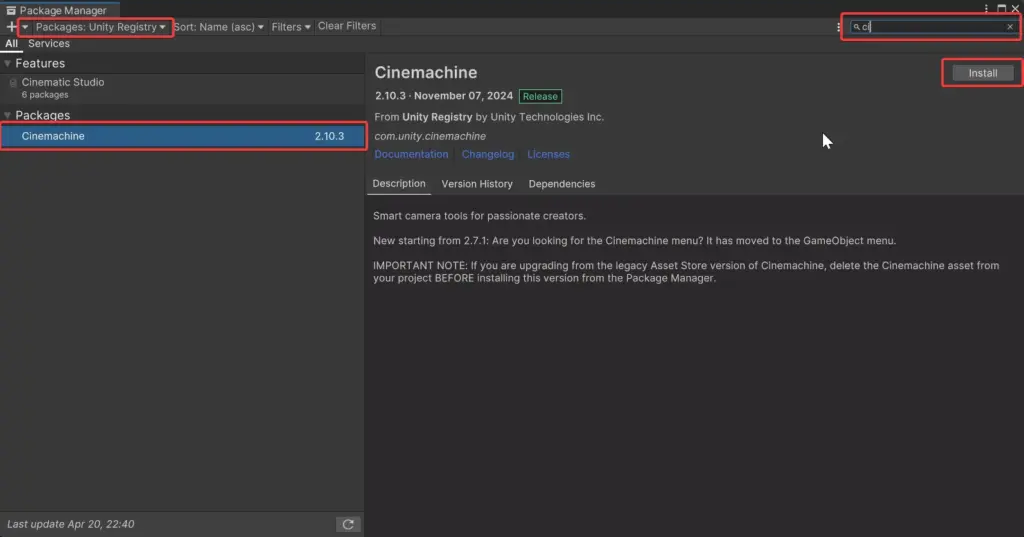
Cinemachineのインストール

- メニューから
Window > Package Managerを開く - 「Unity Registry」を選択
- 検索バーに
Cinemachineと入力 Cinemachineを選択 →Installボタンを押す
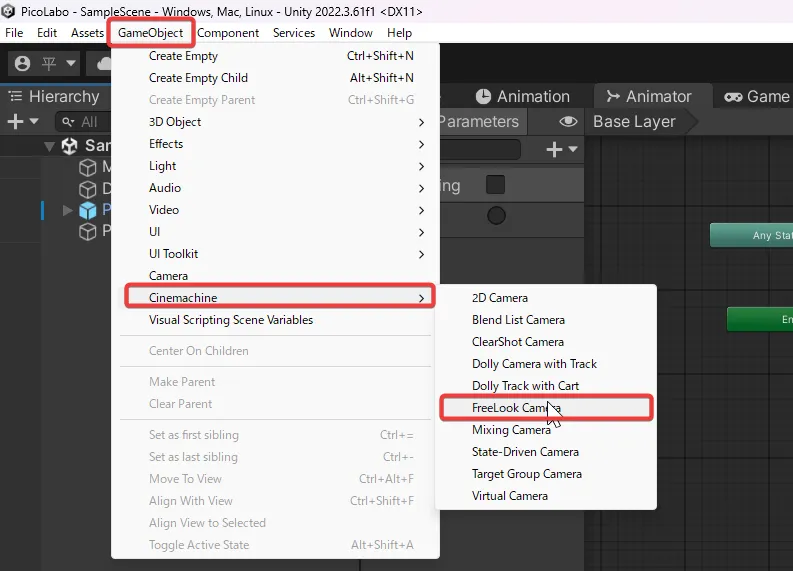
FreeLookカメラを作成する

- メニューから
GameObject > Cinemachine > Create FreeLook Cameraを選択 HierarchyにFreeLook Camera(または似た名前)が生成される
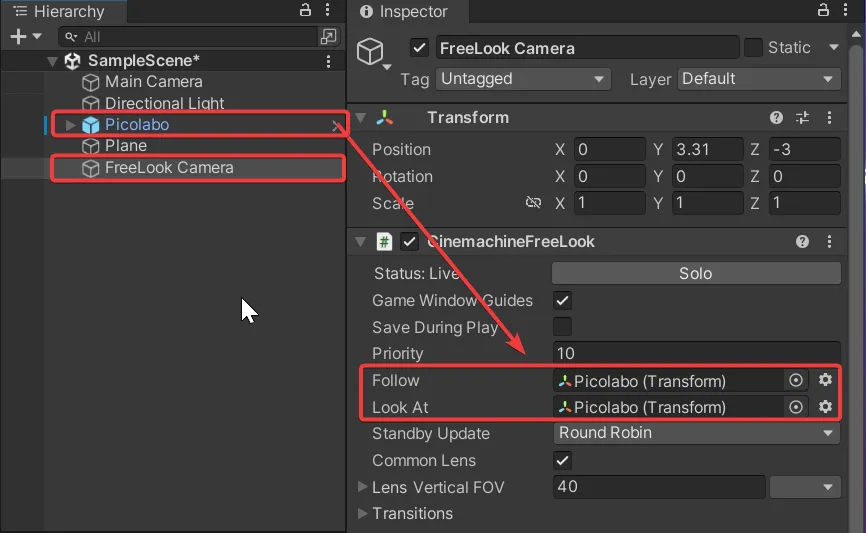
キャラを追いかける設定(Follow / LookAt)

- 作成した FreeLook Camera を選択
Inspectorを確認し、以下のフィールドを設定:
| 項目 | 設定する対象 |
|---|---|
| Follow | プレイヤーキャラのTransform(例:Picolabo) |
| LookAt | 同じくプレイヤーキャラのTransform(視点の中心) |
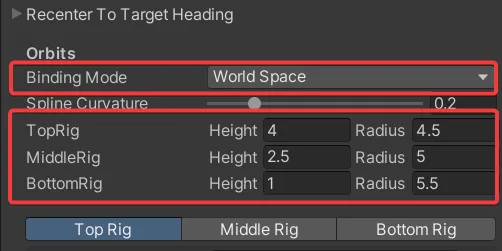
カメラの動きを調整する(必要に応じて)

Cinemachineの FreeLook カメラには、上下の視点(Top/Mid/Bottom)を調整する項目があります。
| 項目 | 説明 | 例 |
|---|---|---|
| Height | カメラの高さ | 1〜4程度 |
| Radius | カメラとキャラの距離 | 3〜6程度 |
| Binding Mode | 視点のロック方式 | World Space or Lock To Target |
ゲームを再生して確認!
- カメラがキャラの後ろから追従するようになっていれば成功!
- マウスでドラッグすると視点をグルグル動かせます
ここまででできるようになること
- キャラが動いても常にカメラが自動追従
- マウス操作で視点を自在にコントロール
- ゲームらしい3D操作感が完成!
補足:Unityのバージョンで項目名が違うことも
- Unity 2022 では →
Follow/LookAt - Unity 6 では →
Tracking Target/Look At Targetに変更されている場合あり
➡ 「この記事はUnity 2022で確認しています」
よくあるつまずきポイントと解決方法

Unity初心者が「キャラクター移動+アニメーション制御+カメラ追従」に初めて取り組むと、いくつかの“ハマりどころ”があります。
私自身もこの記事を作成する中で、何度も立ち止まりました💦
ここではその中でも特に多かったトラブルと、その解決方法を紹介します。
キャラがジャンプしない(Spaceキーを押しても反応しない)
原因:CharacterController.isGrounded が false のままになっている可能性があります。
対策:
- キャラの位置(Y座標)を微調整して、地面(Plane)と接地させる
CharacterControllerのCenter.YやHeightを見直すPlaneにMesh Colliderがついているか確認- ジャンプには 重力処理が必須! →
velocity.y += gravityを忘れずに
キャラがPlaneから落ちない(宙に浮いたまま)
原因:CharacterController を使っている場合、Rigidbodyのように自動で落下しないため、重力を手動で加える必要があります。
対策:
velocity.y += Physics.gravity.y * Time.deltaTime;このように Update() 内で重力を加えましょう。
キャラが勝手に浮いている
原因:
CharacterControllerのカプセルの下端がキャラの足元とズレているCenter.Yの設定が高すぎる or Transform のY値が高い
対策:
- Sceneビューで Gizmos をオンにして、カプセルとモデルがずれていないか確認
Transform.position.y = 0〜-0.05くらいで調整してみる
アニメーションが切り替わらない / 歩き出してもIdleのまま
原因:
- Animator Controller で
Idle → Walkの遷移条件が正しく設定されていない Has Exit Timeがオンのまま → 一定時間経たないと遷移しない
対策:
AnimatorのParametersにisWalking(bool)を追加Has Exit Timeを オフにするTransition Durationを0〜0.1に設定
カメラがキャラを追いかけない / 視点がずれている
原因:
- Cinemachine FreeLook カメラの
Follow/LookAtが設定されていない - カメラの高さや距離がキャラに合っていない
対策:
FollowとLookAtにキャラのTransformをドラッグRigのHeightとRadiusを調整して好みの視点に変更- Binding Mode を
Lock To Target With World Upにすると安定しやすい
エラーや挙動の違和感は「基本の設定」を丁寧に見直そう
特に CharacterController や Animator の設定ミスは初心者にとって見逃しやすいポイントです。
一歩一歩、設定項目を確認することが解決の近道です!
まとめ:Animator Controllerを使いこなして自由に動かそう!

今回は Unity 2022.3.61f1 を使って、以下のような一連のキャラクター制御を学びました。
学べたこと・できるようになったこと
- Unityプロジェクトの作成と3Dキャラの導入(PicoLaboの使用)
- Animator Controller の基本構成(Idle・Walk・Jump)
isWalkingやjumpパラメータによるアニメーション遷移CharacterControllerを使った WASD移動とジャンプ制御Cinemachineを使ったマウス操作対応のカメラ追従- つまずきポイントとトラブルシューティング
今回のポイント
- Animator Controller は「キャラの状態を視覚的に管理」する強力なツール
- CharacterController を使う時は 重力処理を自前で書く のが基本
- カメラ操作には Cinemachineを導入することでグッと見栄えが良くなる
- Unityのバージョンによって設定項目名や挙動に差がある → 使用バージョンを明記するのが吉
次回は…?
今回の仕組みをベースに、「攻撃」や「ダメージ」などのアクション要素を追加したり、
エフェクト演出を組み込んで「見た目に楽しい」ゲームへとステップアップしていきます!
最後に
ゲーム開発は覚えることも多く、最初は難しく感じるかもしれません。
でも、ひとつずつ仕組みを理解していけば、あなたの思い描いたキャラクターが自由に動き出します。
ぜひこの記事が、Unityでのアニメーション制御の第一歩になれば嬉しいです!
ここまで読んでいただき、ありがとうございました😊
使用しているソフトウェア
- Unity Editor 2022.3.61f1(LTS)
※本文中のエディター画面のスクリーンショットは、Unity Technologies社が提供する開発環境の画像を紹介・解説目的で引用しています。
